Kleur: de harmonie van jouw merk
Kleur heeft de kracht om emoties en gevoelens op te roepen, de aandacht te vestigen en de stemming te beïnvloeden. Het kan ook worden gebruikt om een bepaalde boodschap over te brengen of om de aandacht te vestigen op bepaalde elementen. Het is daarom belangrijk om rekening te houden met hoe kleursystemen worden geïnterpreteerd in verschillende culturen. Zo gaan wij met huisstijl kleuren om en zetten deze in voor jouw merkidentiteit.
Mijn geheim 🫣
Als eerste moet ik eerlijkheidshalve een klein geheimpje verklappen. Ik ben sinds 1995 brand designer en heb eerlijk gezegd helemaal geen verstand van kleurenleer. Nooit gehad. Ik kies kleuren altijd op mijn gevoel en jarenlange ervaring. Ik volg geen regels maar ga af op mijn instinct en heb een voorkeur voor ongebruikelijke en bijzondere kleurcombinaties. Dit blog helpt mij ook om de complexe wereld van kleur nog beter te begrijpen.Zo, nu dat eruit is wil ik uitleggen wat ik van kleur weet, waarom het voor mij extreem belangrijk is en hoe ik deze in mijn ontwerpen toepas. Voor mijn gevoel zijn kleuren naast typografie één van de belangrijkste merkelementen. Het is een sterke tool voor differentiatie en segmentatie.
Okay, here we go:
Inhoudsopgave van dit blog
- Wat is kleurenpsychologie?
- De cultuur van kleur
- De 3 waarden van kleur
- 5 Kleursystemen
- Kleursystemen op elkaar afstemmen
- Kleurenpalet: de structuur van jouw kleuren
- Kleurcontrast correct toepassen
- Kleurharmonie
- Kleurharmonie zelf proberen
- 12 Brand Archetypen
- WCAG: maak je kleuren toegankelijk
- Samenvatting
Wat is kleurenpsychologie?
Kleurenpsychologie is het onderzoek naar hoe kleuren worden waargenomen door mensen en hoe ze emoties, gedachten en gedrag kunnen beïnvloeden. Kleurpsychologie speelt voor de communicatie een belangrijke rol in verschillende werkvelden zoals o.a. marketing, brand design en reclame.
Door te begrijpen van hoe branding kleuren worden waargenomen kunnen ontwerpers en marketeers ervoor zorgen dat hun kleurgebruik effectief is en de gewenste emotionele reacties oproept.
Kleuren kunnen verschillende psychologische betekenissen hebben, afhankelijk van de culturele achtergrond van een persoon, de persoonlijke ervaringen en voorkeuren. Dit wordt mede bepaalt door de toepassing en de context.
De cultuur van kleur
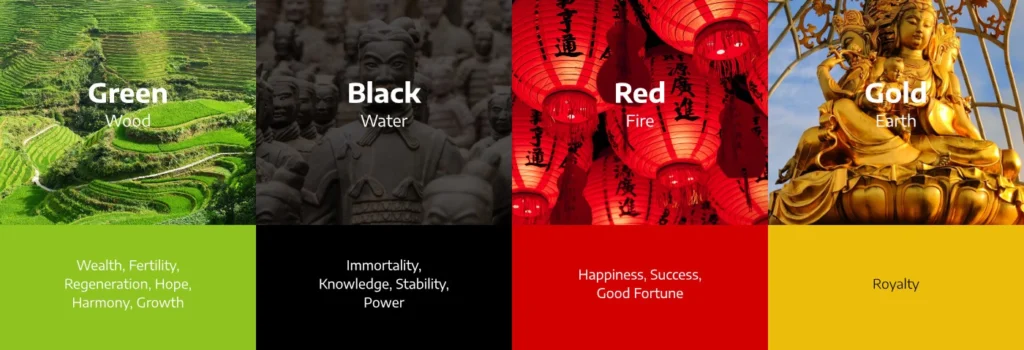
Elke cultuur ervaart kleur anders. Positieve kleuren in onze cultuur kunnen een negatieve lading hebben in andere landen en culturen. Dit maakt het kiezen van een kleurenpalet voor een internationaal opererend bedrijf vaak echt een uitdaging.
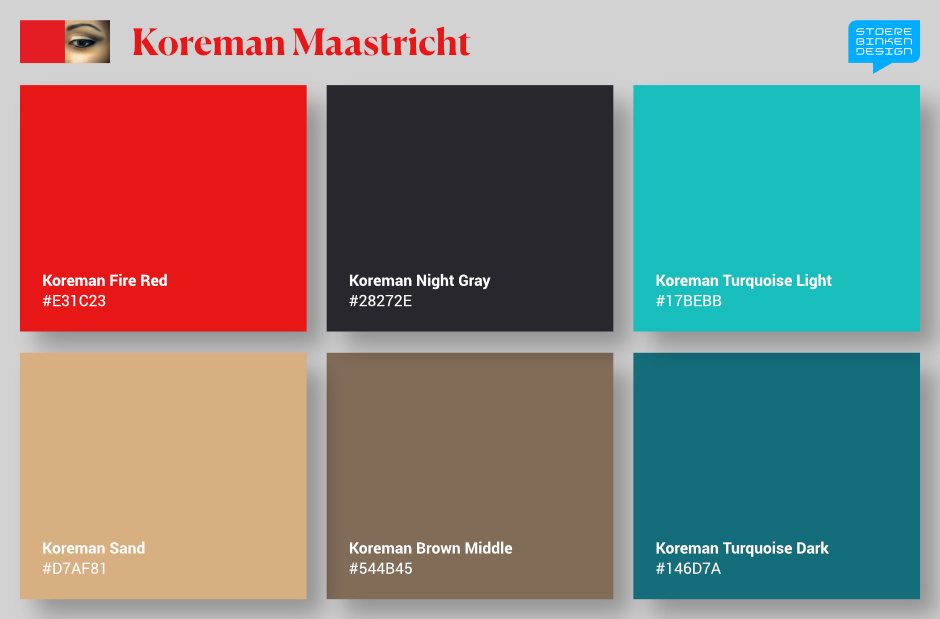
Voor invoX Pharma, een Chinees bedrijf met hoofdkantoor in London, hebben we een branding ontwikkeld met de onderstaande merkkleuren. In het vizier hadden we groen, zwart, rood en geel (goud). Na analyse en overleg heeft Theresa Tse, Executive Director van Sino Biopharmaceutical, voor rood en zwart als brandkleuren gekozen.

De 3 waarden van kleur
Er zijn verschillende manieren om kleur toe te passen in ontwerp- en communicatie projecten. Kleur heeft verschillende toepassingen in ontwerp- en communicatie projecten en kan daardoor verschillende waarden hebben. Dit zijn de drie meest prominente kleurwaarden:
- Symbolische waarde: De symbolische waarde van een kleur is de betekenis die een bepaalde culturele of sociale groep ervaart of eraan toekent. De symbolische waarde varieert en is beïnvloedbaar door verschillende factoren, zoals religie, traditie en geschiedenis. Bijvoorbeeld: in veel culturen is rood een kleur die men associeert met liefde en passie, terwijl andere culturen het associëren met gevaar en agressie.
- Emotionele waarde: De emotionele waarde van een kleur is de emotie die opgeroepen wordt bij de kijker. De emotionele waarde varieert per persoon door invloeden van persoonlijke ervaringen en voorkeuren. Bijvoorbeeld, voor sommige mensen kan geel een kleur zijn die vreugde en opwinding oproept, terwijl deze voor andere mensen irritatie of onrust oproept.
- Signaalwaarde: De signaalwaarde van een kleur is de betekenis die men toekent als waarschuwing of instructie. Signaalwaarden komen vaak voor in verkeersborden, maar ook in webdesign. In User Interface (UI) en User Experience (UX) helpen kleuren om bepaalde acties te triggeren bij de gebruiker. Bijvoorbeeld, om de gebruiker door het navigatieproces te leiden of om bepaalde onderwerpen of aanbiedingen op de website te benadrukken.

Voor een goede huisstijl is het kleurenpalet heel belangrijk. De keuze voor de juiste samenstelling van de kleuren vereist technische vakkennis en is een specialisme. Er zijn verschillende kleursystemen die voor een huisstijl ingezet worden. De uitdaging zit ‘m in het onderling afstemmen van deze kleursystemen om een zo consistent mogelijke uitstraling in alle merkuitingen te creëren.
5 Kleursystemen
Er zijn verschillende manieren om kleuren te beschrijven en te definiëren, en er zijn verschillende kleursystemen die je hiervoor kunt gebruiken. Deze 5 kleursystemen gebruiken wij als design agency voor onze stoere klanten:
- PMS: staat voor Pantone Matching System. Het is een systeem om kleuren te definiëren en te reproduceren voor drukwerk. Elke kleur heeft een unieke code, waardoor het mogelijk is om deze keer op keer exact te reproduceren. Het bestaat uit meer dan 1.500+ unieke kleuren en wordt regelmatig uitgebreid met nieuwe Pantone kleuren.
- CMYK: Dit kleursysteem is uitsluitend geschikt voor drukwerk. Het staat voor Cyan, Magenta, Yellow en Key (Black). De losse CMYK kleuren worden in rasters over elkaar heen gedrukt om alle denkbare kleuren te creëren.
- RGB: Dit kleursysteem is geschikt voor het weergeven van kleuren op digitale schermen, zoals computerschermen en televisies. RGB staat voor Red, Green en Blue. Deze kleuren worden gebruikt om alle mogelijke kleuren te creëren door ze samen te mengen in verschillende hoeveelheden. Bijv: (R) 242, (G) 30, (B) 140 is magenta.
- HEX: Dit kleursysteem is geschikt voor web design. Het gebruikt zes cijfers en letters om kleuren te definiëren, bijvoorbeeld #FF0000 voor rood. Er zijn 256 web kleuren die je browser kan laten voor de weergave van websites. Hex waarden zijn een andere formattering van het RGB kleursysteem. De beide kleursystemen zijn feitelijk hetzelfde.
- RAL: Dit staat voor ReichsAusschuss für Lieferbedingungen. Een hele droge Duitse term voor een coderingssysteem voor verf-, coating- en plakplastic kleuren voor de industriële sector, zoals in de bouw en verfindustrie. Het systeem bestaat uit meer dan 2.000 unieke kleuren en gebruikt cijfers om kleuren te identificeren.

Kleursystemen op elkaar afstemmen
Het afstemmen van kleuren tussen verschillende kleursystemen is vaak moeilijk. Kleurdefinities uit het ene kleursysteem zijn vaak niet hetzelfde als een ander kleursysteem. Dit kan leiden tot verschillen in hoe kleuren eruit zien op verschillende schermen of in het echt.
Je voelt al aan hoe moeilijk het is om deze kleursystemen op elkaar af te stemmen. RGB zijn lichtkleuren. Het licht van beeldschermen en televisies is niet genormd en kan dus op elk apparaat anders zijn. Dit bepaalt de kleurtemperatuur.
CMYK en PMS zijn geschikt voor drukwerk op papier. Het gekozen papier zorgt voor kleurverschil tussen deze beide kleursystemen. Gebruik je een gladde (gestreken) of matte (ongestreken) papiersoort, dan heeft dezelfde kleur een zichtbaar andere uitstraling.
In het onderling afstemmen van deze kleursystemen steekt veel tijd en ervaring. Wij weten hoe de kleuren op de verschillende dragers reageren. We anticiperen hierop door de kleuren zo te selecteren dat ze bij de toepassing een consistent geheel vormen. De digitale- en drukwerk kleuren moeten een consistent kleurbeeld vormen als ze naast elkaar staan.

Kleurenpalet: de structuur van jouw kleuren
Er zijn verschillende manieren om een kleurenpalet te maken, afhankelijk van het doel en de toepassing van het palet. Het belangrijkste bij een goed kleurenpalet is dat er een onderlinge harmonie is en voldoende contrast biedt voor de verschillende elementen en teksten.
Zo maken wij onze stoere kleurenpaletten:
- Doel van het palet: gaan we een huisstijl of een website maken? Dat bepaalt uit welk kleursysteem we de brand kleuren selecteren.
- Hoofdkleuren bepalen: Dit zijn de sterkste kleuren uit de Brand Identity, vaak de huisstijl kleuren van het logo. In vaktermen zijn dit de “Brand Primary” kleuren.
- Aanvullende kleuren bepalen: Ondersteunend aan de hoofdkleuren selecteren we kleuren die daarmee optimaal harmoniëren en het ontwerp visueel meer diepte geven. In vaktermen zijn dit de “Brand Secundary” kleuren. In web design kan dit ook de ‘actie kleur’ zijn die we gebruiken voor buttons en links.
- Achtergrond kleuren bepalen: Deze kleuren vormen de achtergrond voor de visuele elementen. Dit kunnen grijswaarden en/of tinten van de hoofdkleuren zijn. In vaktermen zijn dit de “Brand Neutral” kleuren.
- Documentatie van het palet: we leggen het door ons ontwikkelde palet vast in jouw uniek Design System zodat we deze voor alle merkuitingen kunnen inzetten.
Kleurcontrast correct toepassen
Kleurcontrast is het verschil in kleurintensiteit tussen twee kleuren die naast elkaar staan. Een hoog kleurcontrast kan de aandacht vestigen op bepaalde elementen en details, terwijl een lager kleurcontrast een harmonieuzer en rustiger uiterlijk kan creëren.
In branding en web design benadrukt kleurcontrast bepaalde elementen en helpt de gebruiker te navigeren op een webpagina of in een fysieke ruimte.
Traditioneel bestonden huisstijlen uit twee PMS basiskleuren. Dit had te maken met de toenmalige druktechnieken van de offset drukpersen, in combinatie met een puristische aanpak van kleuren.
Deze 2 kleurentypen vormen de basis van een goede huisstijl:
1 – Emotionele kleur: de meest prominente kleur die de “toon” van het merk definieert.
2 – Contrastkleur: is geschikt voor teksten en achtergrond elementen en staat in dienst van de emotionele kleur.

Het is belangrijk om een goed gebalanceerd kleurcontrast te ontwikkelen voor huisstijlen en web design om bepaalde elementen te benadrukken zonder afleidend te zijn. Het is ook zinvol om rekening te houden met de toegankelijkheid van kleurcontrast, vooral voor mensen met visuele beperkingen. Er zijn specifieke richtlijnen voor kleurcontrast om ervoor te zorgen dat een website of ruimte toegankelijk is voor iedereen. Onder het kopje “WCAG: maak je kleuren toegankelijk” vind je hierover meer informatie.
Kleurharmonie
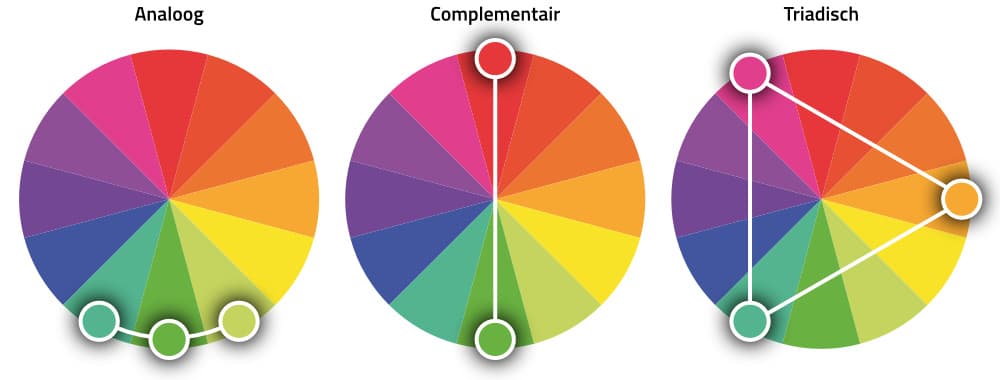
Kleurharmonie is het gebruik van kleuren in een bepaald patroon of combinatie om een visueel aantrekkelijk en evenwichtig geheel te creëren. Hier zijn een drietal methodes die jij voor jouw huisstijl kleuren kunt inzetten:

Analoog: Eén van de meest voorkomende manieren om kleurharmonie te bereiken is door het gebruik van analoge kleuren die naast elkaar op de kleurencirkel staan en een natuurlijk evenwichtige combinatie vormen. Bijvoorbeeld: magenta, donkergroen en lichtgroen.
Complementair: zijn kleuren die tegenover elkaar op de kleurencirkel en die naast elkaar een hoog kleurcontrast creëren. Bijvoorbeeld, rood en donkergroen zijn complementaire kleuren. Als je ze naast elkaar gebruikt, hebben ze een opvallend en dramatisch effect.
Triadisch: De triadische kleurharmonie is een kleurenschema dat bestaat uit drie kleuren die even ver van elkaar op de cirkel liggen. Deze kleuren vormen een driehoek op de cirkel.
Het is goed om te onthouden dat kleurharmonie subjectief is en dat wat voor de ene persoon harmonieus is, dat voor de ander misschien niet zo is. Het is ook belangrijk om rekening te houden met de context van de kleuren.
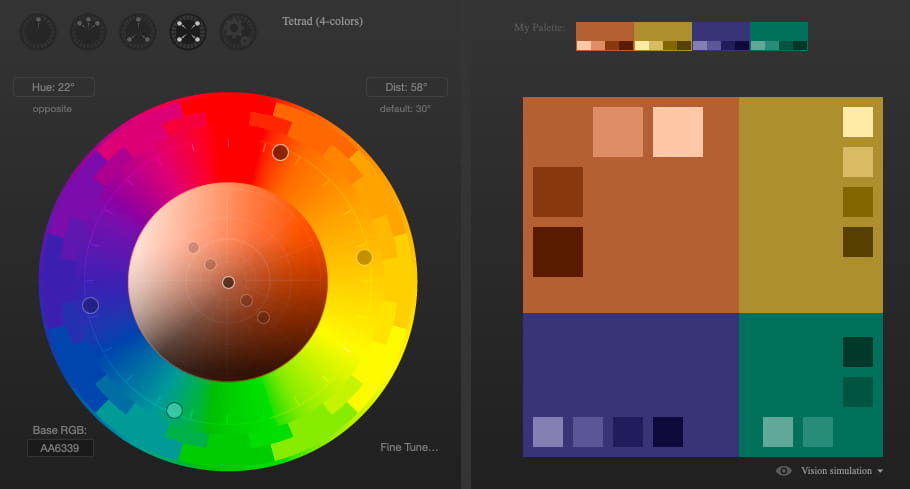
Kleurharmonie zelf proberen
Wie wil kan op de Paletton website zelf spelen met kleurharmonie. Dan krijg je wellicht een goed gevoel hoe complex het kiezen van de juiste kleuren is.

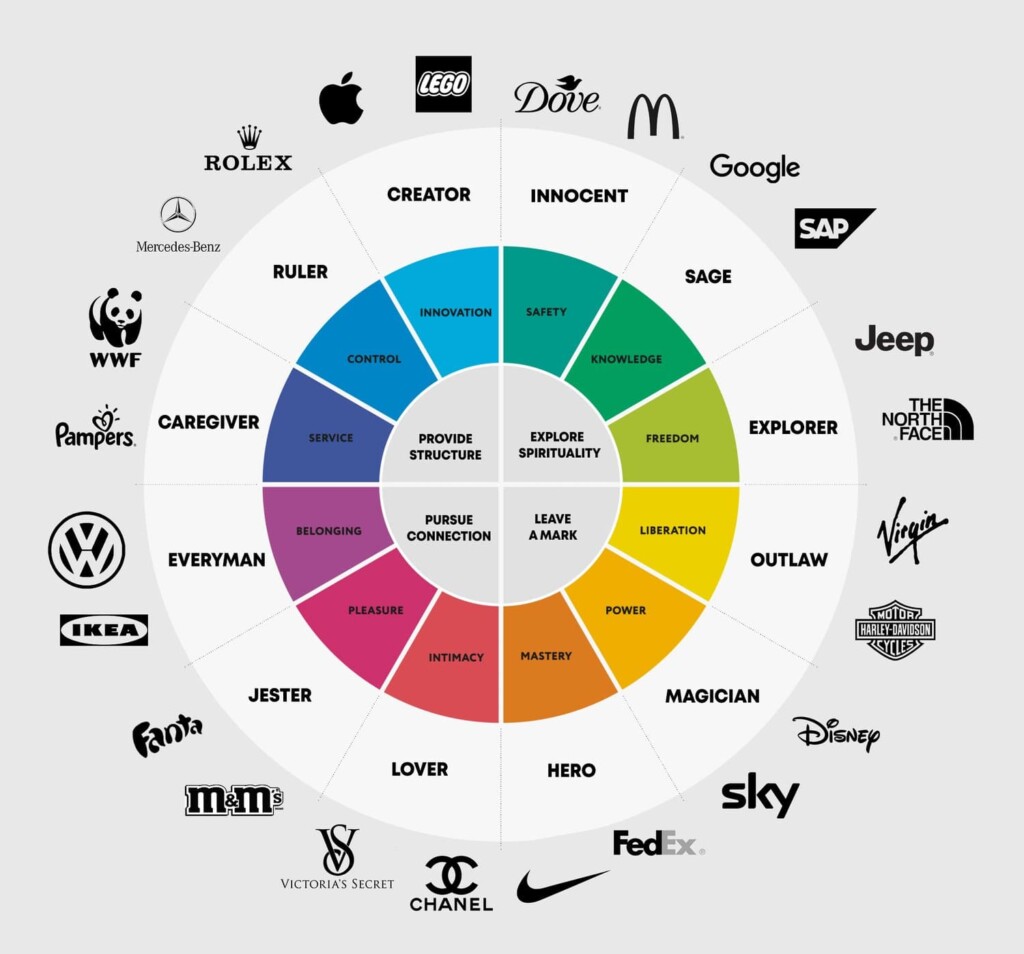
12 Brand Archetypen
De 12 Brand Archetypen zijn symbolische personages om een merkidentiteit mee te ontwikkelen. Ze zijn gebaseerd op de theorie van de psychoanalyticus Carl Jung, die suggereerde dat er universele, instinctieve patronen zijn die voortkomen uit de menselijke psyche.
Spannend wordt het als je deze verbindt met kleuren tot een visueel Archetypen-framework waarmee bedrijven en merken zich kunnen positioneren naar hun doelgroep.
Deze 12 Brand Archetypen kun je inzetten voor jouw merkpositionering:
- The Innocent: dit archetype staat voor oprechtheid, naïviteit en pure idealen.
- The Explorer: dit archetype staat voor avontuur, vrijheid en ontdekking.
- The Hero: dit archetype staat voor moed, leiderschap en bescherming.
- The Outlaw: dit archetype staat voor non-conformisme, rebellie en transgresie.
- The Creator: dit archetype staat voor verbeelding, originaliteit en innovatie.
- The Caregiver: dit archetype staat voor zorgzaamheid, dienstbaarheid en bescherming.
- The Jester: dit archetype staat voor humor, verstrooidheid en vrijheid.
- The Lover: dit archetype staat voor passie, sensualiteit en verbinding.
- The Sage: dit archetype staat voor wijsheid, kennis en inzicht.
- The Magician: dit archetype staat voor transformatie, illusie en kracht.
- The Ruler: dit archetype staat voor leiderschap, macht en succes.
- The Regular Person: dit archetype staat voor authenticiteit, eenvoud en vertrouwen.

Bedrijven en merken kunnen zich identificeren met één of meer van deze archetypes om hun merkidentiteit te ontwikkelen en te communiceren met hun doelgroep. Je kunt van één tot maximaal 3 Brand Archetypen gebruiken voor je merkidentiteit. Deze methodiek geeft je voldoende focus en helderheid over wie je als bedrijf bent.
WCAG: maak je kleuren toegankelijk
WCAG staat voor “Web Content Accessibility Guidelines“. Het doel van de WCAG is om ervoor te zorgen dat websites en digitale media toegankelijk zijn voor zoveel mogelijk mensen, inclusief mensen met beperkingen. Hiervoor zijn een aantal officiële richtlijnen ontwikkeld.
De WCAG bevatten o.a. deze aanbevelingen voor het gebruik van kleur:
- Zorg ervoor dat er voldoende contrast is tussen de achtergrondkleur en de tekstkleur, zodat de tekst goed leesbaar is voor mensen met een beperkt visueel zicht.
- Gebruik niet alleen kleur om informatie over te brengen. Sommige mensen kunnen geen kleur onderscheiden of gebruiken een zwart-wit scherm, dus het is belangrijk om ook andere manieren te gebruiken om informatie over te brengen, zoals iconen of tekst.
- Maak gebruik van aanvullende technieken om kleur te communiceren, zoals de toevoeging van tekstbeschrijvingen of een legenda bij afbeeldingen die gebruikmaken van kleur om informatie over te brengen.
De WCAG bieden ook aanbevelingen voor andere aspecten van toegankelijkheid, zoals het gebruik van alternatieve tekst (alt teksten), het ontwerpen van de navigatie en het gebruik van multimediale content.
Op wens kunnen wij ook jouw website WCAG-compliant maken. Wij hebben dit onlangs voor de Zorgevaluatie & Gepast Gebruik (ZEGG) website gedaan.
Neem vrijblijvend contact met ons op als je hierover meer wilt weten.

Samenvatting
Kleur is een belangrijk element in design omdat het de aandacht vestigt, emoties oproept en de stemming beïnvloedt. We gebruiken het doelbewust om een bepaalde boodschap over te brengen en jouw Merkverhaal in je Brand Identity en Webdesign te visualiseren en je doelgroep te activeren. Dit geeft jou een voorsprong op je concurrenten en de kans je bedrijf succesvoller te maken.
Zet kleur in voor jouw bedrijf
Wil je met ons werken aan succesvolle kleuren die jou merkidentiteit meer kracht en betekenis geven? Maak dan een afspraak om hierover te brainstormen.
Contact opnemen