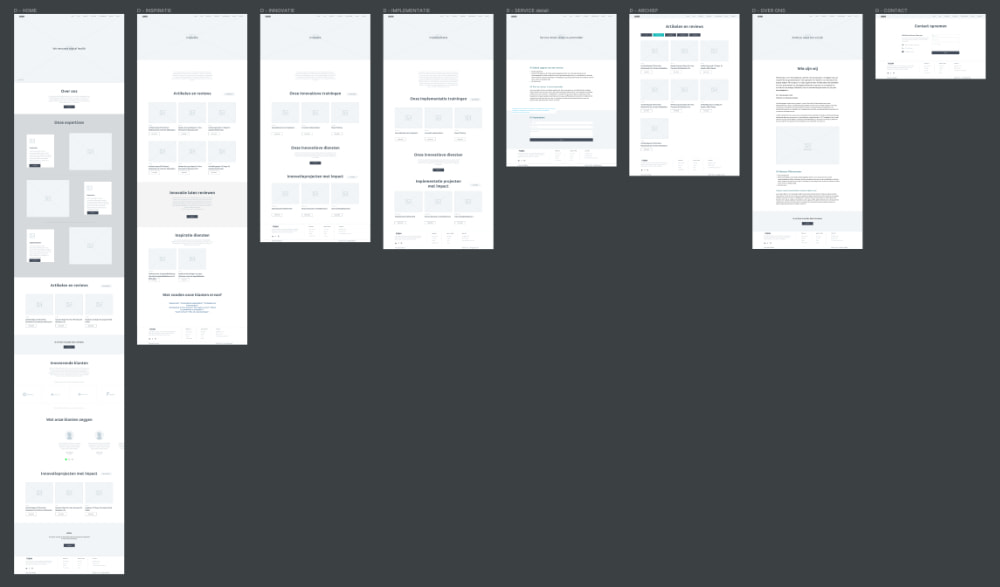
Wireframe: de bouwtekening van jouw website
Wireframes bieden een duidelijk overzicht van de paginastructuur, lay-out, informatiearchitectuur, gebruikersstroom, functionaliteit en beoogd gedrag. Wireframes zijn de bouwtekening van jouw nieuwe website, de onderliggende structuur van het web design.
Inhoudsopgave van dit blog
- Wat is een wireframe?
- Wat is een wireframe niet?
- Doel van een wireframe
- In welke fase maak je een wireframe?
- Vormen van wireframes
- Voordelen van een wireframe
- Nadelen van een wireframe
- Waarmee maak je een wireframe?
- En de winnaar is…
Wat is een wireframe?
Een wireframe is een abstract draadmodel, ofwel de bouwtekening van jouw professionele website. Het is een zeer eenvoudige tekening, vaak zonder kleuren, waarin een overzicht getoond wordt van de verschillende onderdelen die op je maatwerk WordPress website aanwezig zullen zijn. Wireframes worden ook ‘interactie-design’ genoemd en worden gemaakt met behulp van speciale software apps, direct in HTML/CSS of zelfs op papier.
Wat is een wireframe niet?
Een wireframe is géén webdesign! Een wireframe definieert puur de onderliggende structuur van jouw website. Hiermee kunnen we de storytelling bepalen en aanscherpen.
Het kan zijn dat we sporadisch kleuren en lettertypes uit je branding gebruiken, maar dit is is uitsluitend ter visualisatie van het verhaal. Het gaat niet om de vormgeving. De elementen die je ziet zullen uiteindelijk een compleet andere stijl krijgen, passend bij jouw unieke huisstijl.

Doel van een wireframe
Het doel is de communicatie tussen alle betrokkenen bij het webproject: Stoere Binken Design als design lead en projectmanager, de klant, front-end developer / WordPress programmeur, copywriter, fotograaf, SEO specialist, etc. Iedereen is dus op dezelfde pagina en kan meedenken en meewerken aan een succesvol eindresultaat.
Tevens dient een wireframe als visueel referentie model tijdens de webdesign fase en als projectomschrijving voor wat er afgesproken is.
In wireframes leggen we zaken vast als de navigatie, indeling, inhoud, storytelling, gebruiksvriendelijkheid (usability) calls-to-action, etc. Alles met ‘lorem ipsum’ fake tekst en zonder enig visueel ontwerp. Hierdoor focus je op de inhoud en niet op het design.
In welke fase maak je een wireframe?
Het wireframing proces vindt meestal plaats tijdens de verkennende fase van het web development. Tijdens deze fase testen wij de reikwijdte van je maatwerk website, werken samen aan ideeën en identificeren we zakelijke vereisten.
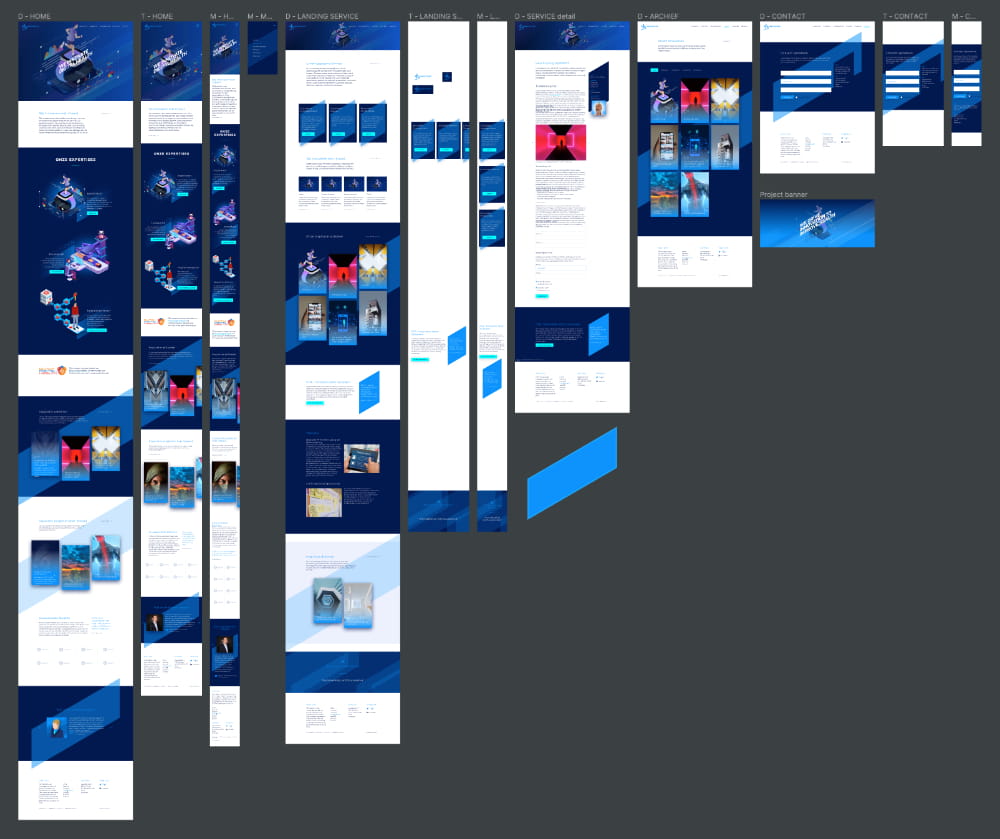
Een wireframe is meestal de eerste iteratie van een website en wordt gebruikt als startpunt voor het ontwerp van jouw professionele website. Nadat er goedkeuring is ‘leggen’ we het web design als het ware over de bouwtekening heen. Alle stijl elementen en componenten krijgen hun uiterlijk, passend bij het brand design van jouw bedrijf.

Vormen van wireframes
Stoere Binken Design werkt met 3 vormen van wireframes:
- Low-fidelity: Wireframes op papier. Wij gebruiken deze uitsluitend voor kleine tests tijdens de interne schets fase.
- Medium-fidelity: Wireframes gemaakt in Figma. We publiceren, bespreken en updaten de wireframe in Figma Cloud zodat klanten en partners altijd up-to-date zijn. We plaatsen zoveel mogelijk concrete teksten om de storytelling aan te scherpen en te zien of inhoudelijk alles werkt zoals gedacht.
- High-fidelity: Wireframes gemaakt in Figma. We gebruiken al kleuren, huisstijl lettertypes en afbeeldingen. High-fidelity wireframes maken we alleen voor grote en complexe projecten.
Wij betrekken klanten direct bij het project
Door een wireframe kan een klant direct meedenken en zijn eigen (markt)kennis inbrengen zodat we effectiever kunnen samenwerken. Bij Stoere Binken Design zien we dat veel klanten hun markt heel goed kennen, maar onze expertise nodig hebben om deze op een onderscheidende wijze te visualiseren.Creative Director
Voordelen van een wireframe
Het wireframe informeert iedereen over wat er gedaan moet worden. Iedereen ziet het totaalplaatje en weet wat er van hem verwacht wordt om het eindresultaat te bereiken:
- Ze zijn de basis voor het webdesign.
- Ze dwingen je om strategisch na te denken. Eerst structuur, dan design.
- Ze betrekken de klant direct bij het project, waardoor ze hun kennis en ervaring in kunnen brengen.
- Ze omvatten alle template pagina’s die uiteindelijk uitgevoerd gaan worden.
- Ze tonen de visuele storytelling, routing en functies van de pagina’s op de website. Je kunt alles stap voor stap zien en bekijken.
- Ze kunnen snel aangepast worden om verbeteringen te testen voordat er überhaupt iets ontworpen is.
- Ze zijn geschikt voor content uitbreiding omdat je rekening kunt houden met mogelijke uitbreidingen in de toekomst.
- Ze informeren alle (netwerk)partners zodat iedereen precies weten wat er moet gebeuren.
- Ze versterken de communicatie tussen alle betrokkenen. Iedereen is op dezelfde pagina en werkt mee aan een succesvol eindresultaat.
- Ze zijn een omvattende referentie voor het project.
Nadelen van een wireframe
Door het wireframe is iedereen op de hoogte over wat er gedaan moet worden, maar er zijn ook een paar nadelen aan wireframes:
- Ze kunnen lastig te ontcijferen zijn voor sommige klanten, vooral omdat ze geen ontwerp en interactie bevatten. Grijze vlakken en Lorem ipsum teksten vereisen veel voorstellingsvermogen van klanten.
- Ze leggen afspraken in het begin vast, terwijl sommige klanten tijdens de ontwerpfase nog van mening veranderen door voortschrijdende inzichten. Dit zorgt direct voor meerkosten, want klanten wederom moeilijk begrijpen.
Waarmee maak je een wireframe?
Er zijn veel desktop- en web-based wireframing tools. Dit zijn de meest gebruikte programma’s die we bij Stoere Binken Design in overweging genomen hebben:
- Sketch: Stoere Binken Design gebruikt bij voorkeur Sketch. We uploaden het wireframe in Sketch Cloud zodat onze klanten deze op een passend moment in hun vertrouwde omgeving kunnen bekijken en bespreken. Sketch biedt ook een goede mogelijkheid om het webdesign bestand te back-uppen.
- Figma: Figma is een webdesign app die we ook gebruiken, maar uitsluitend voor grotere projecten waar we in een internationaal team werken.
- Invision: Invision is de directe concurrent van Sketch. Het biedt vergelijkbare mogelijkheden en is eigenlijk uitsluitend geschikt voor de professionele webdesigner.
- Balsamiq: Dit programma ziet eruit als een handgetekende schets, waardoor het duidelijk is dat het om de inhoud en niet het ontwerp gaat.
- Mockingbird: Dit is een online tool waarmee je snel eenvoudige wireframes kunt maken én delen. Het lijkt een beetje op Balsamiq.
- Adobe Indesign: Veel designers gebruiken nog Indesign (of zelfs Illustrator), hoewel dit voor wireframes niet echt geschikt is. Het is te log en bewerkelijk en vereist enige ervaring op hiermee om te kunnen gaan.
- Microsoft Visio: Dit programma is ontwikkeld om complexe projecten te visualiseren en relaties in kaart te brengen. De functionaliteit gaat veel verder dan wireframes alleen, waardoor het voor beginners overweldigend kan zijn.
- Papier: Ja, sommige bureau’s doen dit nog. Het lijkt oldskool, maar er zijn speciale schetsboeken met ‘gelinieerde browser papieren’ die het grid van de professionele website visualiseren. Okay, met papier kun je als team snel werken bij SCRUM-sessies. Het nadeel is dat dit niet optimaal werkt als de klant in een andere stad zit.
En de winnaar is…
Stoere Binken Design gebruikt medium-fidelity wireframes als visueel hulpmiddel bij de ontwikkeling van een professionele website of (web)applicatie. Het dwingt ons om strategisch na te denken over de visuele storytelling, Customer Journey, doelstellingen, conversiepaden, gebruikersgemak, proposities, doelgroep, calls to action, positie van functies, etc.
Voor ons als design agency is de medium-fidelity wireframe een absolute winnaar.
Wil jij ook je website naar een hoger niveau tillen?
Wil je ook eens vrijblijvend met ons praten over wat een wireframe voor jouw professionele website kan betekenen?
Maak een persoonlijke afspraak