Top typografie voor jouw maatwerk website (6 tips)
Typografie is de basis van elke gebruikersinterface (User Interface) en je komt er dagelijks mee in aanraking op het internet. Van de url die je intikt, tot de buttons die je klikt en de inhoud die je leest. Lettertypes zijn een essentieel onderdeel van jouw merkimago. Je kunt een compleet verhaal vertellen door middel van typografie. Kies daarom je lettertypes zorgvuldig, want het moet goed leesbaar zijn in alle media, zowel online als in print. Het moet passen bij je bedrijf en de branche.
Inhoudsopgave van dit blog
Heb jij al eens nagedacht over een custom lettertype voor jouw bedrijf? Stoer. Denk je na over het ontwikkelen van een nieuw corporate design inclusief een huisstijl lettertype? Super, want top typografie vertelt veel over je merk. Het is jouw unieke brandfont.
Laten we samen in de wereld van typografie duiken en ontdekken wat de voordelen voor jou merkimago zijn.
Korte uitleg over top typografie
Er zijn in principe twee soorten lettertypes die prima werken voor top typografie op jouw maatwerk website:
- Serif lettertype (schreef)
- Sans-serif lettertype (schreefloze)
Wat is het verschil tussen beide soorten lettertypes?
Serif lettertypes
Bij een serif lettertype, ook wel Antiqua genoemd, hebben de letters een dunne lijn loodrecht op de basisrichting, de zogenaamde “voeten”. Dit ondersteunt het oog bij het herkennen van de lettervormen. Ze bevorderen de leesbaarheid doordat de letters optisch beter in elkaar grijpen. Kortweg gezegd; ze zijn aangenamer te lezen en daarom zijn serif-lettertypes uitermate goed geschikt voor het zetten van (langere) leesteksten.
Helaas hebben serif lettertypes tegenwoordig een klein imago probleem. Ze voelen vaak wat stoffig en conservatief aan, maar vanuit onze zicht zijn ze nog steeds uitermate geschikt voor traditionele bedrijven met een klassieke uitstraling. De juiste typografie zorgt daar voor de passende sfeer.
Sans-serif lettertypes
Een (schreefloos) sans-serif lettertype, ook wel Grotesk genoemd, heeft eenvoudige en duidelijke lettertekens (glyphs). Door deze rechtlijnigheid lijken ze helderder en moderner dan serif-lettertypes. Hierdoor worden ze vaker gebruikt in kopregels en hoofdteksten op websites.
Door deze eenvoudige vorm blijven teksten in kleine punt groottes nog steeds goed leesbaar.
Door de eenvoudige vorm lijdt de leesbaarheid niet onder het gebruik van schreefloze lettertypes. Daarbij komt dat wij als ‘moderne internet gebruikers’ meer gewend zijn geraakt aan sans-serif lettertypes en deze ondertussen gemakkelijker kunnen lezen als serif lettertypes.
Schrijven in de Basisschool
René Verkaart is zelf type designer en heeft voor Noordhof Uitgevers een font ontworpen genaamd “Schrijven in de Basisschool (SidB)”. Dit is een rechts hellend los schrift, één van de nieuwe Nederlandse schrijfmethodes. Vernieuwend is dat het zowel voor links- als rechtshandige kinderen geschikt is.Wat zijn web fonts?
Web fonts zijn lettertypes die op websites worden weergegeven. Vroeger was er slechts een kleine selectie veilige systeemlettertypes, de zogenaamde Web Safe Fonts. Deze zijn op vrijwel alle Microsoft en Apple computers beschikbaar, waardoor iedereen wereldwijd hetzelfde lettertype ziet.
Deze Web Safe Fonts kunnen niet voor websites gebruikt worden. Daarom zijn in 1996 de web fonts ontwikkeld, in de vorm van het Embedded OpenType (EOT) formaat en het @font-face protocol in het CSS-bstand (Cascading Style Sheets).
Tegenwoordig is het meest gebruikte web font formaat “Web Open Font Format (WOFF)”, een doorontwikkeling van het OpenType font formaat. Aangezien WOFF 2.0 een export formaat formaat is kunnen feitelijk alle fonts omgezet worden naar web fonts, waardoor je ondertussen een vrijwel oneindige pool aan lettertypes ter beschikking hebt.

Het grootste voordeel van web fonts, tegenover de technieken uit de begintijd van het internet, is dat alles leesbaar is door zoekmachines als Google en Bing. Vroeger maakten we als webdesigners afbeeldingen van knoppen en banners. Afbeeldingen kunnen niet gelezen worden, wat natuurlijk slecht is voor de SEO (zoekmachine optimalisatie). Web fonts lossen dit probleem op.
6 tips voor top typografie op jouw website
Allereerst: Of je nu kiest voor een serif- of sans-serif lettertype, stem de keuze af op je doelgroep en blijf trouw aan je merkidentiteit. De top typografie moet bij jouw bedrijf passen en de boodschap die je wilt overbrengen.
1 – Font pairing: kies de juiste lettertypes
Om te voorkomen dat een grafisch ontwerp, website of print media, niet te onrustig overkomt is het goed om minimaal 2 en maximaal 3 lettertypes te gebruiken. Het uitzoeken van de juiste lettertypes die bij elkaar passen heet “font pairing”.
Lettertype families met veel gewichten (Light, Regular, Bold, etc) zijn daarbij het beste. Sommige grote families hebben zowel serif- als sans-serif stijlen, waardoor ze qua proporties perfect met elkaar harmoniëren.

2 – Leesbaarheid
De leesbaarheid is niet alleen afhankelijk van het lettertype, maar ook van de achtergrond. Niet elk lettertype is geschikt om op het scherm te lezen. Door de achtergrondverlichting op het display wordt zwarte tekst op lichte achtergronden soms overbelicht, waardoor de tekst dunner lijkt en moeilijker te lezen is.
Andersom: witte letters op een donkere achtergrond lijken vaak vetter dan ze in werkelijkheid zijn. Te veel contrast maakt het moeilijker om te lezen.
Optimaal zijn een donkergrijs lettertype op een niet geheel witte achtergrond, maar we zijn het er geheid over eens dat dit niet de mooiste design oplossing is.
Vermijd ook complementaire contrast, zoals blauw-oranje. Hierdoor begint de tekst op de monitor te flikkeren. Wij hebben een aantal goede tools om de leesbaarheid van web elementen te testen en optimaliseren.
3 – Regellengte en regelafstand
Het verschil tussen ‘slechte typografie’ en ’top typografie’ is de regellengte en regelafstand - optimaal zijn 70 tekens. Als er meer tekens op een regel staan dan lijdt de leesbaarheid van je tekst. Je oog kan dan het begin van de volgende regel moeilijk vinden.
Bij responsive websites wordt de lijnlengte aangepast aan het schermformaat. De meeste bezoeker gebruiken mobiele apparaten zoals een smartphone om je website te bezoeken. Daarom ontwerpen wij altijd volgens het Mobile First principe. Dit betekent dat je uitgaat van een klein schermformaat (mobiel) en dat dan “opblaast” naar desktop formaat.
Je bezoekers zijn er tenslotte vanwege je content, dus zorg dat ze deze optimaal kunnen consumeren.
Net als de regellengte is de regelafstand belangrijk. De regelafstand is de verticale witruimte tussen twee regels. De regelafstand moet afgestemd worden op het gebruikte web font. Sommige lettertypes hebben hogere letters dan andere. Voor beeldschermen adviseren wij een regelafstand van 145 procent bij een lettergrootte van 16 pixels.
Typografie begrippenlijst
Als je precies wilt weten hoe typografie werkt, dan is deze begrippenlijst voor jou? Hier vind je alles over de basis informatie, taalondersteuning, technieken, OpenType features, font formaten en font licenties.4 – Lettergrootte
De juiste lettergrootte hangt af van het gebruikte web font en de verhoudingen ervan. Hier een aantal vuistregels:
- Body tekst: Een gebruikelijke grootte van 16 pixels is optimaal.
- H1 kopregel: Wij adviseren ongeveer 2,5 x de grootte van de body tekst te gebruiken.
De lettergrootte kan worden opgegeven in relatieve grootte (em of procent) en fixed (pixels), zodat het flexibel in grootte wordt aangepast conform het responsive design.
5 – Typografische structuur
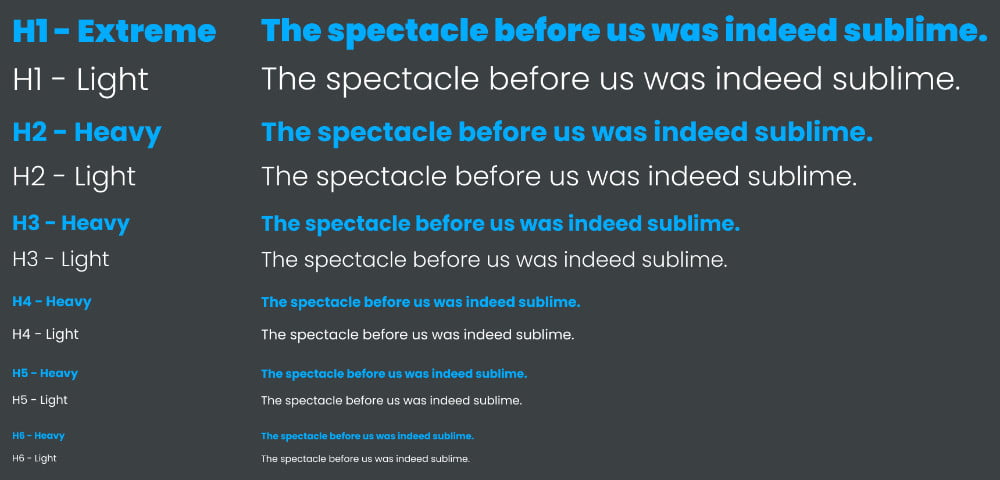
Je bent geheid de term “H1” al eens tegengekomen, zo niet op een website, dan wel in een Word-document. De koppen op websites worden op dezelfde manier gestructureerd, van H1 t/m H6. De H1 mag om SEO-technische redenen maar één keer op elke pagina voorkomen. De zoekmachines beoordelen de H1 op relevantie met betrekking tot de zoekopdrachten.
H2 t/m H6 zijn tussenkoppen die van groot naar klein vormgegeven zijn. Deze zorgen voor de typografische structuur, zoals je die kent van academische documenten. Een goed gestructureerde tekst met een paar tussenkoppen en zinvolle alinea’s maakt het lezen een stuk makkelijker.

6 – Font licenties
De feitelijke correcte benaming van het woord ‘font‘ is ‘font software‘. In werkelijkheid is het een klein programmaatje dat op de computer of website geïnstalleerd is. Het bevat codering en functionaliteiten die vergelijkbaar zijn met normale software.
Lettertypes zijn door copyright rechten beschermd en fonts door font licenties, gebaseerd op de toepassing. Zorg er voor dat dit goed geregeld is, want dit kan snel onaangenaam of duur worden.
Creative Director René Verkaart is zelf type designer en heeft veel met font licenties te doen. Wij hebben daarom een scherp oog voor de juridische kant van font licenties.
Meer hierover in ons blog over 10 gouden regels voor font licenties.
Zorg ook voor top typografie op jouw website
Top typografie is wellicht het sterkste merkelement dat je kunt inzetten voor je website. Voor de implementatie van de branding op je website zijn huisstijl lettertypes net zo belangrijk voor de herkenning als het logo van je bedrijf. Wil je weten wat top typografie voor jouw bedrijf kan betekenen?
Neem contact op