Zo stoer zijn one-page websites (in 2025)
Laatst bijgewerkt: 22-10-2025 ★ One-page websites met de traditionele maatwerk website vergelijken is niet hetzelfde als een kat met een hond vergelijken, want het is een volledig ander beest. Maar wat is een one-page website precies, wat zijn de voor- en nadelen en voor wie is dit type website interessant?
23 klanten en relaties gaven ons een 5,0 Google Review ★★★★★
Inhoudsopgave
- Waarom kiezen voor een one-page website in 2025?
- Wat is een one-page website?
- Onze mening over stoere onepagers
- Voor- en nadelen van een one-page site
- Storytelling on steroids
- Veel meer dan ‘one page’
- Voorbeelden van onepagers
- Content Management Systeem of niet?
- One-page website SEO en Google
- 4 UX-tips voor jouw professionele one-page website
- 4 soorten websites
Waarom kiezen voor een one-page website in 2025?
Wij hebben zeer veel onepagers gemaakt voor startups en MKB bedrijven. Dit zijn conform onze analyse de 4 belangrijkste voordelen voor jouw one-page website:
-
Hogere conversiekans: Gericht design zet sneller aan tot actie.
-
Supersnel & mobielproof: Tot 32% snellere laadtijd op mobiel.
-
Krachtige focus: Alleen het belangrijkste verhaal blijft overeind.
-
Makkelijk beheer: Goedkoper, eenvoudiger en altijd actueel.
Wat is een onepager?
In tegenstelling tot een ‘standaard’ website waarbij je tussen verschillende pagina’s wisselt, staat bij een one-page website alle content en functionaliteit op één lange webpagina.
Vanuit de navigatie word je niet doorgeleid naar een nieuwe pagina, maar naar een andere sectie op dezelfde webpagina door middel van ankerlinks (ook wel ‘Anchor’ genoemd). Je kunt deze locatie ook bereiken door te scrollen of te swipen. One-page websites worden ook ‘onepagers‘ genoemd.
Onze mening over stoere onepagers
Naar onze mening is een one-page website een goed doordachte professionele en volwaardige maatwerk WordPress website. Deze heeft de mogelijkheid de bezoeker snel een overzichtelijk aanbod te bieden, zij het over een bedrijf of een product.
Onze Stoere Binken Design onepagers worden niet hoofdzakelijk ingezet door startups of kleine bedrijven voor reclame- of marketing campagnes. Ze hebben allang hun weg gevonden naar de commerciële bedrijven en multinationals
Onze onepager voor de Koreman Carpets website
Voor- en nadelen van een one-page site
De voor- en nadelen van een one-page site bespreken helpt om de verwachtingen en resultaten af te stemmen. Stoere Binken kiest alleen voor een one-page website, als dit ook zinvol, praktisch én voordelig is voor jou als klant. We bepalen in overleg de marketing doelstellingen en adviseren jou om tot een passende oplossing te komen.
Voordelen
Dit zijn de belangrijkste voordelen samengevat:
| Onderwerp | Voordeel |
| Conversieratio | One-page websites hebben tot 27% hogere conversieratio’s |
| Laadtijd | Mobiele laadtijd is gemiddeld 32% sneller bij one-page websites |
| Onderhoud | Minder onderhoud door de eenvoud en beperkte content |
- Focus: De website heeft veel meer focus omdat de content beperkt is tot de essentie. Dit maakt de boodschap maar sterker en is gemakkelijker om de aandacht van de bezoeker vast te houden.
- Navigatie: De gebruiker kan heel eenvoudig alle content consumeren en hoeft niet door meerdere pagina’s te klikken. Op de computer kun je scrollen, op de mobiele apparaten navigeer je door te swipen.
- Uniforme beleving: De basis van vele one-page websites is de ‘content first’ gedachte, waarbij de gebruiker een naadloze overgang heeft tussen zijn mobiele apparaten en een computer.
- Responsive ready: Doordat de opbouw en technische structuur eenvoudig is, is de site gemakkelijk responsive te maken. Daarmee is deze zowel op computers als mobiele apparaten perfect te gebruiken.
- Prijs: Vaak is de one-page website goedkoper omdat er geen volgpagina’s en andere technische features zijn die het ontwikkelen duur maken.
- Onderhoud: Weinig inhoud betekent dat je website niet constant uitgebreid geüpdate hoeft te worden. Je hebt hier als eigenaar of beheerder dus minder werk aan als de website online staat.
- Perfecte sales funnel: Door een slimme indeling kun je de bezoeker door verschillende psychologische stadia dirigeren en deze overtuigen van je product of dienst. Maak sneller en effectiever van een bezoeker een klant door een goede conversie strategie.
Nadelen
Dit zijn de belangrijkste nadelen samengevat:
| Onderwerp | Voordeel |
| SEO | Minder zoekwoord targeting resulteert vaak in lagere ranking |
| Conversie funnel analyse | Slechtere analyse (conversie, gedrag, retargeting lastig) |
| Inhoud | Beperkte schaalbaarheid en minder ruimte voor veel informatie |
- Vindbaarheid: De vindbaarheid hangt helemaal af van het doel en de mate van aandacht die je aan zoekmachine optimalisatie (SEO) besteedt.
- Statistieken: Het biedt minder mogelijkheden tot analyse, omdat er maar één pagina is. Je kunt dus niet zien welke content de bezoeker op je website ook interessant vindt, omdat ze niet van pagina wisselen. Google Analytics, ‘Analyse op pagina‘ biedt hier een oplossing voor, maar die is ook niet optimaal. Een heatmap in combinatie met gelaagde informatie is ook een mogelijke oplossing.
- Laadtijd: De site kan langere laadtijden hebben als die niet goed geprogrammeerd is. Omdat alle informatie in één keer geladen wordt moet de website geoptimaliseerd worden voor mobiele apparaten. Helaas is dit nog niet altijd het geval. Een oplossing is om alle afbeeldingen onder de eerste ‘fold’ (vouwlijn) vertraagd te laden. Dat zorgt in ieder geval voor een gevoelde versnelling van de laadtijd.
Storytelling on steroids
Storytelling wordt in de merkontwikkeling en marketing steeds belangrijker. Het vertaalt merkbeleving naar content en wordt daarom ook wel eens ‘contentmarketing‘, ‘branded content‘ of ‘brand journalisme‘ genoemd. Deze hippe toverwoorden zijn een modern begrip voor het eeuwenoude fenomeen van het vertellen van een verhaal, zowel in woord als beeld.
Storytelling in maatwerk WordPress websites is prikkelend, roept emotie op, is authentiek en persoonlijk. Maar wellicht het belangrijkst is dat het mensen verbindt. De aandachtspanne van de internet gebruikers wordt steeds korter en je moet meer moeite doen om ze te verleiden om je content te lezen. One-page websites zijn hiervoor perfect geschikt en zijn vaak boegbeelden van storytelling in zijn beste vorm.
Klantbeleving staat voorop
You’ve got to start with the customer experience and work back toward the technology – not the other way around.Veel meer dan ‘one page’
Naar onze mening zijn onepagers een startpunt en géén eindpunt. Ze zijn heel krachtige en uiterst geschikte oplossingen voor bepaalde klanten. Wij ontwerpen altijd onderscheidende responsive one-page websites. Dit zijn maatwerk websites waarbij we ‘one-page landingspagina’s’ maken.
Als je een onepager wilt uitbreiden met meer content dan functioneren ze als lange visuele navigatie voor de marketing website. Je voegt dan nieuwe content pagina’s toe, zoals bijv. de Over Ons, Team, Blog, Product, Contact, etc. De oude onepager blijft dan bestaan als landingspagina.
Hier twee stoere voorbeelden van professionele websites waarvan je misschien niet zou denken dat het one-page websites zijn, maar het is toch wel zo:
Ben je nog niet klaar voor een one-page website? Lees dan onze 8 tips voor jouw optimale landingspagina.
Voorbeelden van corporate onepagers
Google Agenda
De Google Agenda website is een mooi voorbeeld van een cleane onepager met een paar dynamische effecten. Een klik triggert een scrollbeweging naar de volgende “pagina”, in dit geval het volgende deel de productinformatie.
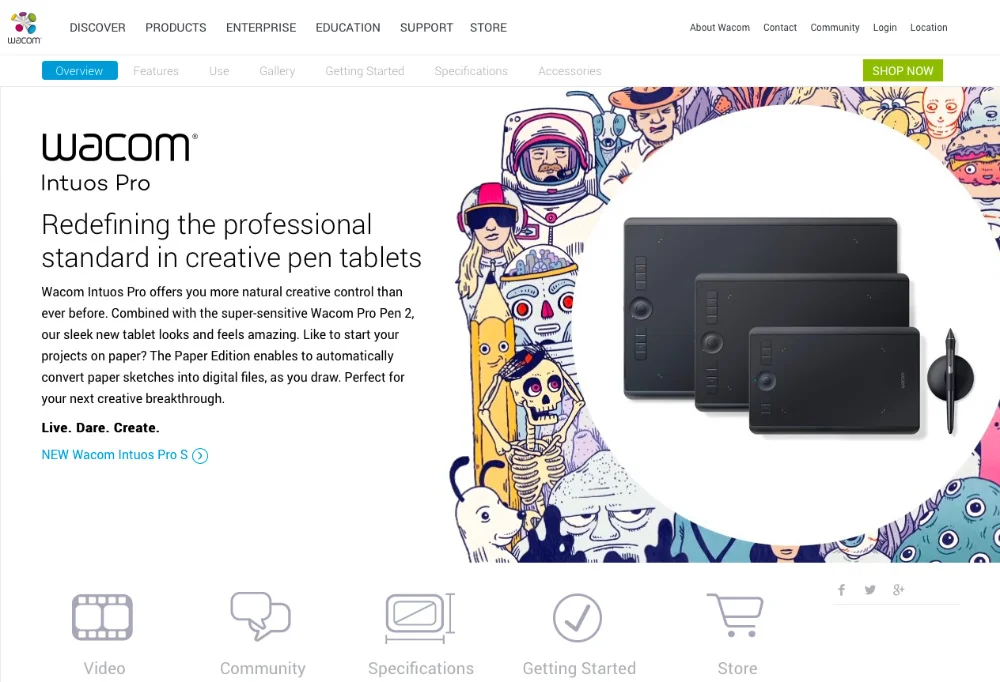
Wacom
Wacom heeft een prachtige one-page site voor hun Intuos Pen tablets. De Wacom Intuos Pro onepager toont alle informatie die je als geïnteresseerden wilt weten. Van de product informatie, tot de accessoires en zelfs de webshop.
De pagina navigatie staat direct onder het hoofdmenu (rechts van het logo). Deze bevat de links naar de content van de marketing website. Het menu linkt met anchor naar de informatie op de Intuos Pro pagina. Een slimme strategie waardoor Wacom van deze pagina een op zichzelf staande stoere landingspagina maakt.

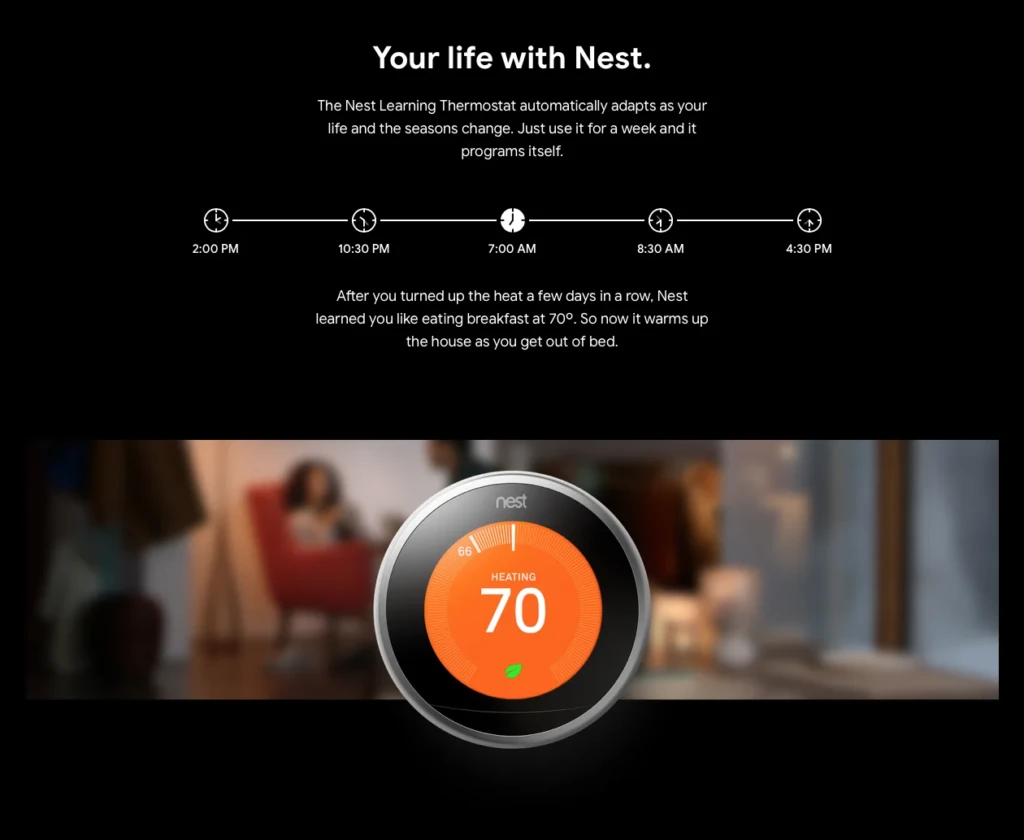
Google Nest
Google Nest heeft een normale multipage website, maar zet onepagers in als Google Nest Learning Thermostat productpagina. Hierdoor wordt de website enorm verrijkt en ontstaat een visueel en inhoudelijk aantrekkelijk verhaal over hun product.

Frankwatching – 11 websites die storytelling centraal hebben staan

Frankwatching heeft een mooie pagina met 11 onepagers die storytelling centraal hebben staan. Ze onderzoeken vragen als “hoe pas je storytelling toe op je website”, “hoe krijg je het analytisch brein mee op reis” en “wat is het storytelling-model van Joseph Campbell“?
Bron: Frankwatching
Content Management Systeem of niet?
Veel one-page websites bevatten content die niet of zelden verandert. Daarom is een Content Management Systeem (CMS) niet altijd nodig. Wij houden er op voorhand rekening of de klant zelf zijn professionele website wil beheren. Wij bouwen onze websites ook altijd zo dat toekomstige uitbreidingen niet tot onnodig hoge kosten leiden.
Door slim gebruik te maken van bestaande technieken (zoals bijvoorbeeld WordPress Widgets) en intelligente code kan een one-page website heel gemakkelijk met een content management systeem worden beheerd. Het toevoegen van nieuwe inhoud is ook mogelijk, maar vraagt wel een opoffering van bepaalde visuele elementen van het ontwerp (denk aan vaste vlakverdelingen en vastgelegde sectie hoogtes).
Voor klanten met meer wensen en informatie maken we altijd een maatwerk marketing website.
Meer info over onze responsive websites vind je in onze ‘maatwerk WordPress websites’ blog.
One-page website SEO en Google
Door gebruik te maken van nieuwe technieken kan een one-page website worden opgesplitst in losse navigatie items die door Google perfect geïndexeerd kunnen worden. Door een slimme aanpassing van de meta informatie is het zelfs mogelijk om de ‘description’ en ’title’ van een link (bijvoorbeeld ‘Portfolio‘ of ‘Contact‘) aan te passen aan de inhoud. Hierdoor lijkt het voor Google alsof een website uit losse onderdelen bestaat, terwijl deze in feite gewoon verwijzen naar een sectie op de one-page site. Dat is natuurlijk optimaal voor de zoekmachine optimalisatie (SEO) en levert dezelfde voordelen op als een traditionele maatwerk website zou doen.
4 UX-tips voor jouw professionele one-page website
Als je beslist om een onepager te laten ontwikkelen, dan zijn dit 4 User Experience tips die je op weg helpen zodat je bezoeker een aangename ervaring heeft:
- Geef visueel aan dat de pagina niet ophoudt bij de randen van het scherm. De bezoeker moet kunnen zien dat hij kan scrollen of swipen.
- Bied een zichtbare navigatie aan, naast het scrollen, zodat de bezoeker kan zien waar hij zich bevindt. Onze tip is om de navigatie altijd zichtbaar op de site te laten staan (Sticky NavBar of Sticky Navigation Menu) en niet mee te laten scrollen met de content, zoals dat vroeger gangbaar was.
- Maak de professionele website visueel aantrekkelijk, meer dan je normaal zou doen. Je hebt minder tekst op je website, dus gebruik vooral veel afbeeldingen en pictogrammen om het verhaal aan te kleden en spannend te vertellen.
- Gebruik een goede programmeur die volledig op de hoogte is van de moderne HTML technieken. Voor ons page websites is dit soms belangrijker dan een normale marketing website.
Checklist voor jouw onepager
Overweeg je een one-page website te laten maken? Dan helpt deze checklist je om je project helder te krijgen zodat je weet wat je rekening mee moet houden om een stoere onepager te maken:
- Merkverhaal: Kun jij je “Brand Story”, het verhaal van je bedrijf, product of dienst dat je wilt verkopen, terugbrengen tot één pagina? Kun je je Unique Selling Point (USP) duidelijk uitleggen? Heb je quotes van klanten die je kunt opnemen?
Een goede oefening: neem je corporate Powerpoint presentatie en breng die terug tot één pagina zonder aan kracht te verliezen of deze te langdradig te maken. - Visuele impact: Kun je je content voldoende visualiseren met beelden, video’s, illustraties en/of iconen? Doordat alles op één pagina staat moet je deze spannend houden door met het “visuele ritme” en “content elementen” te spelen.
- Zoekmachine optimalisatie (SEO): Als een one-page website niet goed geprogrammeerd is kan deze negatieve gevolgen hebben voor je SEO. Zorg dus dat je een goede programmeur hebt die weet hoe onepagers voor zoekmachines geoptimaliseerd moeten worden.
- Copywriting: Heb je een goede copywriter die de juiste keyphrases in je teksten en design elementen kan verwerken? Dit verbetert je SEO.
- Call to action: Heb je de belangrijkste CTA’s helder? Een one-page website moet er meerdere hebben om effectief te zijn.
4 soorten websites
Webdesign is één van onze 3 expertises. Vanuit onze ervaring hebben wij 4 verschillende soorten websites gedefineerd, waarvan de one-page website de eerste en ‘kleinste’ variant is:
- One-page website
- Marketing website
- Webshop
- Corporate website
Wil jij ook een stoere one-page website?
Wil je jouw bedrijf of merk succesvol door middel van een one-page website presenteren? Laten we dan samen de mogelijkheden bespreken.
Offerte aanvragen